以前、「Bootstrap 利用時のフォント指定」で Bootstrap のスタイルを LESS ファイル上で編集・コンパイルしてフォントの設定を変更する方法を書きましたが、最近は CDN(Content Delivery Network) を利用することでブラウザのキャッシュの有効活用による高速化などが期待できることから、この程度の変更であれば CSS のカスケーディングの優先順位である「より後から読み込まれたスタイルが優先」を活用して、site.css のほうで設定するのがいいでしょう。
(2016/06/04 追記)
ASP.NET Core MVC で Bootstrap の SCSS ファイルを変更してスタイルシートを生成する記事を投稿しました。
ということで、site.css の設定例です。
セレクタ html, bpby, .tooltip, .popover の font-family プロパティにフォント名を設定しています。
html {
font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
padding-top: 50px;
padding-bottom: 20px;
}
.tooltip {
font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
.popover {
font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
...このようにしておくことで、html 文書中で
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/site.css" />のように記述しておけば、フォントの設定は site.css で記述したもの
が反映されます。
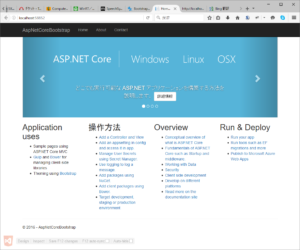
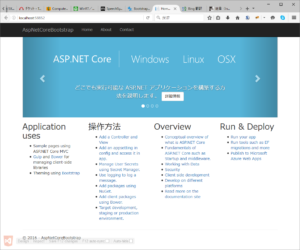
いちおう、ASP.NET Core MVC で動かしてみた画面を貼っておきます。



「Bootstrap 利用時のフォント指定(その2)」への2件のフィードバック