ASP.NET MVC で Gravatar のイメージを利用する方法の備忘録です。
Gravatar の素の使い方は Gravatar の Image Requests のページにありますが、HTML ヘルパーとして使えるものがあるので、そちらを使います。
GitHub にある AndrewFreemantle さんの Gravatar-HtmlHelper を利用します。
これは、ASP.NET MVC の HTML ヘルパーとして作成されているので、ビューでヘルパーを利用するだけで Gravatar のイメージがブラウザ上に表示されるようになります。
このヘルパーは、ソースコードを組み込むものなので、まずは git clone で GitHub から git リポジトリを取得するか、zip ファイルをダウンロードするか、いづれかの方法でソースコードを取得しておきます。
ここに書く利用例では、
- User モデルを作成し、利用者 ID、利用者名、メールアドレスを持つようにする
- Index ページで利用者の一覧を表示し、表示する利用者情報の最初に Gravatar のイメージが表示されるようにする
ことを行っています。
ASP.NET MVC なプロジェクトを作成します(プロジェクト名は「GravatarSample01」としています)。
プロジェクトの Views フォルダに 「Helpers」フォルダを作成します。
作成した Helpers フォルダに取得した GravatarHtmlHelper.cs を設置します(namespace を「GravatarSample01.Views.Helpers」とする変更を加えます)。
Models フォルダに「User」クラスを作成します。
namespace GravatarSample01.Models
{
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}Controllers フォルダの HomeController クラスの Index アクションの右クリックから「ビューの追加」で Index ビューを再作成します(テンプレートで「List」を選択し、モデルクラスで「User」を指定)。
再作成されたビューを変更します。
@model IEnumerable<GravatarSample01.Models.User>
@using GravatarSample01.Views.Helpers
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th></th>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.GravatarImage(item.Email, defaultImage: GravatarHtmlHelper.DefaultImage.MysteryMan)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>using で GravatarImage の namespace を参照するようにしています。
GravatarImage の名前付き引数 defaultImage に GravatarHtmlHelper.DefaultImage.MysteryMan を指定しています。
最後に、HomeController の Index アクションを変更します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using GravatarSample01.Models;
namespace GravatarSample01.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
var users = new List<User> {
new User { Id = 0, Name = "ほげ", Email = "mak@makcraft.com" },
new User { Id = 1, Name = "ふが", Email = "sample.example.com" }
};
return View(users);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}HTML ヘルパーの利用例なので、単純に List
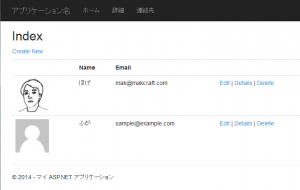
動かすと、次のようなページが表示されます。